
JSiteMap Custom Css
Introduzione
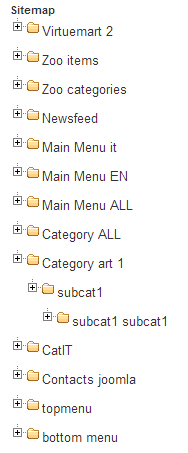
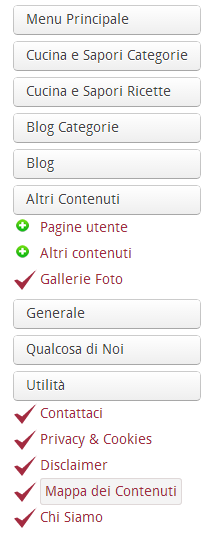
 JSiteMap è un componente che genera una mappa del sito Joomla da inviare ai motori di ricerca. Come gli altri componenti che generano sitemap crea anche una pagina sul suo sito web in formato html.
JSiteMap è un componente che genera una mappa del sito Joomla da inviare ai motori di ricerca. Come gli altri componenti che generano sitemap crea anche una pagina sul suo sito web in formato html.
Rispetto ad altri componenti, JSiteMap ha la possibilità di interagire con il sito Joomla senza l'utilizzo di plugin aggiuntivi. Inoltre, le sue prestazioni con menu che si espandono lo rendono molto versatile e confortevole.
Il tool
Il tool è un file zip, con una cartella di nome "custom",questa cartella contiene due file; e una cartella con due immagini.
La cartella custom contiene:
custom.css
jquery.treeview.css
cartella tools
Come usare il Tool
Una volta scaricato il tool, decomprimere e verificare che i file sono effettivamente contenuti all'interno della cartella personalizzata.
Per utilizzarlo, è possibile seguire diversi modi a seconda del tipo di template del sito.
Ad esempio, per il modello 'YOOtheme', nel caso in cui si è creato uno stile personale, procedere come segue a seconda del tipo di Warp Framework:
Warp
 Se avete personalizzato il vostro stile, è necessario aprire il file custom.css nella cartella che si trova in genere nella seguente percorso
Se avete personalizzato il vostro stile, è necessario aprire il file custom.css nella cartella che si trova in genere nella seguente percorso
/templates/yoo_nametemplate/styles/your-style/css/custom.css
e copiare tutto il contenuto del file custom.css dello strumento, salvare e trasferire via ftp con la cartella tools.
Se è stato creato lo stile, ma non si dispone di un file personalizzato, caricate il file custom.css e la cartella tools direttamente nella cartella css del vostro stile.
Nel caso in cui non si dispone di uno stile personalizzato o, crearne uno seguendo le istruzioni sul sito web del template o seguite il successivo step di override.
Per la personalizzazione del template YOOtheme, non dovete fare altro.
Altri Template
Template per gli altri sviluppatori che utilizzano un metodo simile, seguendo le istruzioni per il tipo di personalizzazione richieste dal framework.
Il vantaggio di utilizzare questo metodo: ti evita di dover ripetere la personalizzazione ogni volta che è rilasciato un aggiornamento di JSiteMap componente o framework dei template.
Override dello stile
Nel caso in cui non si vuole fare tutti i passaggi di cui sopra, è possibile effettuare una sostituzione diretta dello stile del componete.
Il file da sovrascrivere o sostituire si trova nella seguente cartella del componente:
/components/com_jmap/js/jquery.treeview.css
In pratica, in questo caso, si può semplicemente copiare nella cartella "js", sia la cartella strumenti e il file jquery.treeview.css.
Metodo molto semplice e veloce, ma se si aggiorna il componente deve essere ripetuto.
Ricordate sempre di fare un backup del tuo sito web ogni volta che si apporta una modifica, in modo da ripristinarlo in caso di necessità al punto in cui eri prima dell'operazione.
Scarica il tools css JSiteMap Le mie Estensioni
- Creato il .

